Morningstar Design System
Community Driven, Shared Value, Accessible Experiences
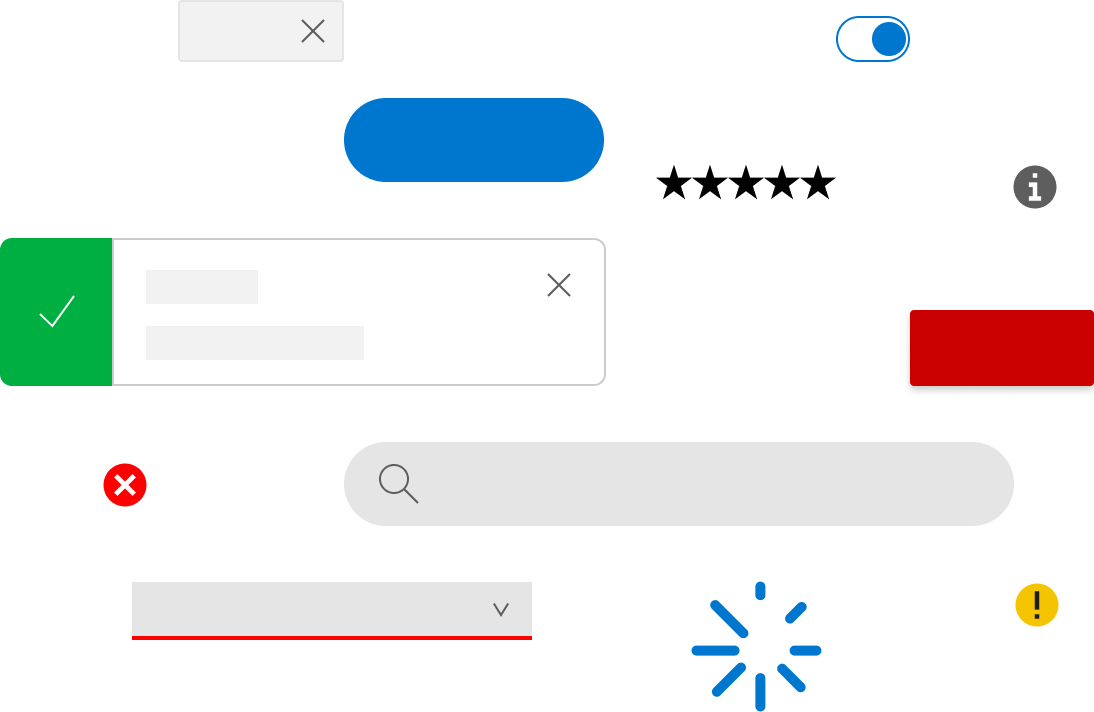
MDS is a collection of design and technical standards to help teams build high-quality, cohesive experiences.
Get StartedWhat’s New

Introducing Morningstar Intrinsic
Read AnnouncementBuild
Resources
Getting Started
Learn about the essential points of using and contributing to the Morningstar Design
System.
MDS Blog
Stay up to date with the info on new features, best practices, what's to come in the
future.
Support
Looking to report a bug, request something new, or get additional help with the system?
Explore, Connect, and Contribute
The Morningstar Design System is powered and improved by the teams that use it. We’d love to hear your feedback.
Microsoft Teams:
Morningstar Design System (MDS)
Email:
designsystem@morningstar.com