
Araceli (Chely) Martinez
Senior Designer
Documented pattern standards and examples to help teams build cohesive and user friendly products
February 28, 2024—Today, we are introducing Patterns to our design system, which includes the Page Shell and Filter patterns. Patterns will be available in Figma while it is in Beta. Anyone with a Figma account can access Patterns from our home page or under Getting Started For Designers.
As we receive feedback from our community and finalize our patterns, the standards and guidelines will later be available on the doc site and the design assets and examples will remain in Figma.

Using patterns helps create experiences that feel cohesive and natural for our users as they move between applications.
Patterns aren’t a new thing. Seasoned MDS users may remember our legacy doc site had UX Patterns. As we revisit standards across our product line, the time seemed right to reintroduce patterns to MDS. The release of our new Application Header and Navigation components aligns perfectly with the launch of our page shell pattern.
Illustration from the page shell pattern displaying the different areas in an application.
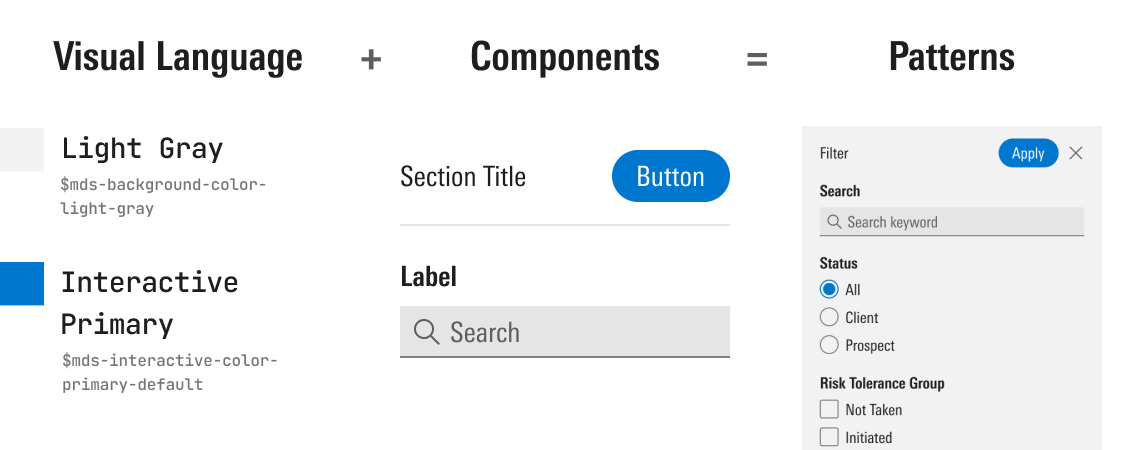
Patterns provide documented standards and reusable combinations of components for common user problems and interactions. Using patterns helps create experiences that feel cohesive and natural for our users as they move between applications.
When reviewing examples from existing products, we often find that design teams at Morningstar encounter similar problems but may not be aware of solutions developed by other teams. By providing a central location for designers and engineers, MDS patterns will allow Morningstar designers to spend less time researching and iterating on common behaviors by using existing solutions.
Visual audits are usually done to review current examples from different products.
We aren’t reinventing the wheel here. Our goal is to take what product teams are currently doing and take industry standards, gather all of our findings, and document everything in a central area accessible to everyone.
Patterns will provide documentation and assembled examples, which are available on Figma for designers to copy and paste to use in their designs. We will not provide code for fully-composed patterns, as each product team should build the pattern with their user requirements in mind. However, all patterns can be built using existing MDS visual language assets and components.

We’re looking forward to seeing our pattern library continue to evolve. If you have a need for a pattern or would like to contribute, reach out to the MDS team. We have plans for the following patterns:
Patterns are meant to be a collaborative space. Visit our Figma patterns to share feedback on current patterns, add examples, or suggest new patterns. You can also contact the MDS team in the MDS Teams Channel or reach out to Araceli Martinez.