Back to Blog
Introducing Morningstar Intrinsic
February 20, 2025. This post covers updates to allow Morningstar teams to integrate Morningstar Intrinsic into their products. For more information about Morningstar Intrinsic, see this FAQ.
To support Morningstar Intrinsic, MDS is releasing the following updates:
- Updated Brand guidance for typeface, family brand lockups, and product names.
- Updated Brand Figma and Adobe CC libraries with new family brand lockups.
- Updated MDS Figma library.
- Updates to MDS Vue 2 and Vue 3 components and chart elements.
Typographic Changes
Morningstar Intrinsic supports two weights, regular and bold. Existing weights are mapped to Morningstar Intrinsic as follows:
- Thin/Light/Regular → Morningstar Intrinsic Regular
- Bold/Heavy → Morningstar Intrinsic Bold
For more information see the typography guidelines on Brand Center.
The MDS typography package has been updated to include these mappings (see below).
Brand Center
We’ve updated our guidance for typography and family brand lockups to support Morningstar Intrinsic. For more information see the following resources:
- New typography guidelines for Morningstar Intrinsic.
- New typefaces toolkit guidance featuring font design features.
- Updated family brand lockups and guidelines.
MDS Figma Library
The MDS Figma Library has been updated to support Morningstar Intrinsic. To use Morningstar Intrinsic in your designs:
- Update your files to use the latest library updates in Figma.
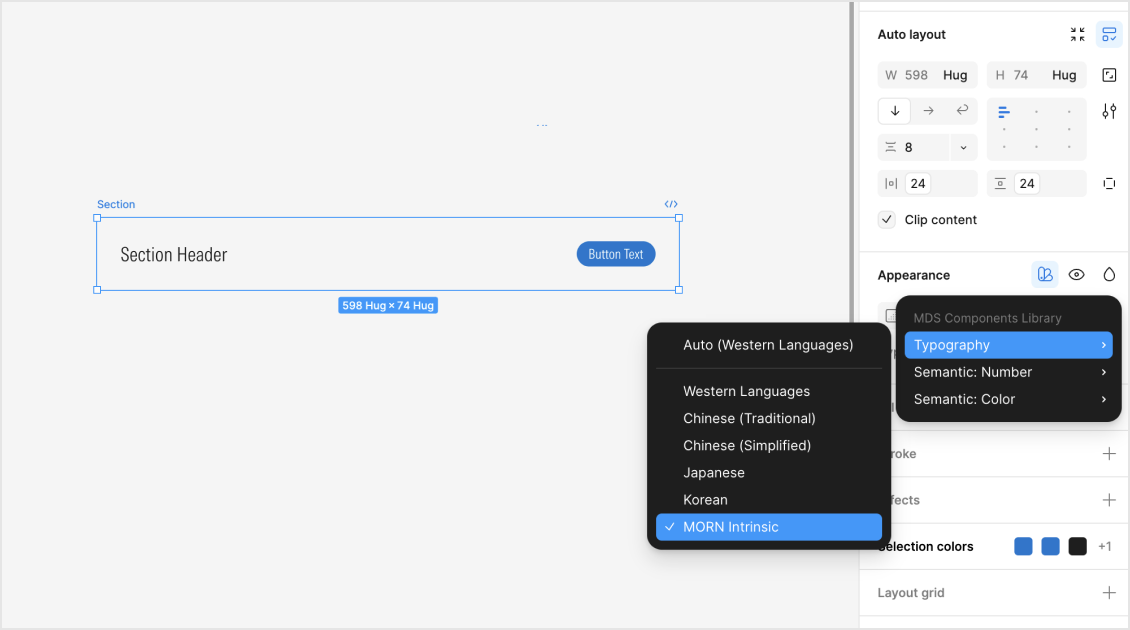
- Set the Typography mode for the desired frames to Morningstar Intrinsic.

MDS Vue Components
All MDS components have been updated to support Morningstar Intrinsic. The main changes are to the @mds/fonts and @mds/typography packages, but all MDS components must be updated to ensure the font is applied correctly. This applies to both Vue 2 and Vue 3 libraries.
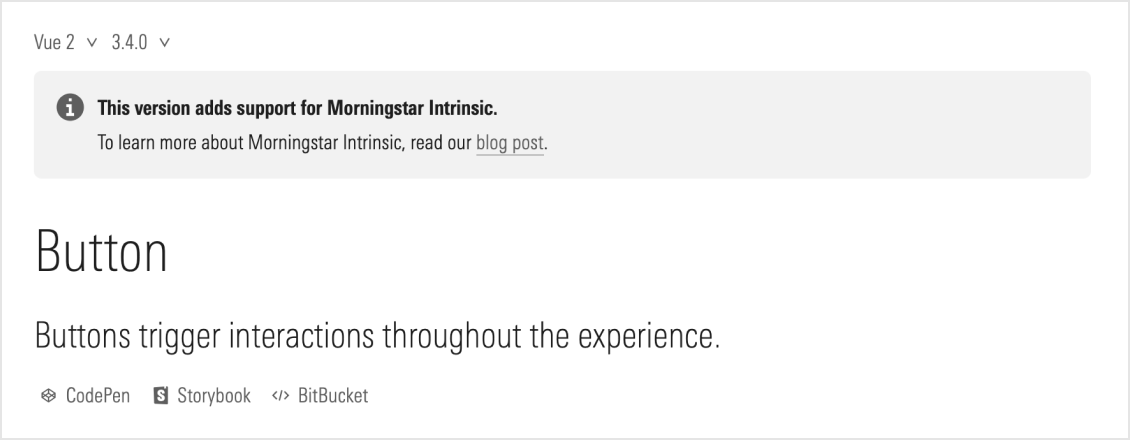
For each component, the version that adds support for Morningstar Intrinsic is highlighted by an alert.

MDS Fonts and Typography Package Changes
The MDS fonts and typography packages have been updated for Morningstar Intrinsic as detailed below.
| Package | Vue 2 | Vue 3 |
|---|---|---|
| Fonts | @mds/fonts | @mds/fonts-vue3 |
| Typography | @mds/typography | @mds/typography-vue3 |
The fonts package should not be used directly. It is consumed internally by every package that requires fonts, including all UI components as well as @mds/typography
Typography
The Typography packages have been updated to map existing SASS mixins to Morningstar Intrinsic font weights as follows:
- Thin/Light/Regular → Morningstar Intrinsic Regular
- Bold/Heavy → Morningstar Intrinsic Bold
For details see MDS Typography.
Vue 2 only
For teams using Vue 2 components, the font files will no longer be shipped as part of the @mds/fonts package. Teams will need to host the font files and update their configuration as documented here.
Note: Teams should also be aware that Vue 2 is out of support, as was announced previously. The Vue 2 library reached end of life on December 2023, and has not received security updates since that date. Teams should plan to update to Vue 3 as quickly as possible.
How can I get access to Morningstar Intrinsic?
If you need access or assistance with Morningstar Intrinsic, please fill out this form.
Is This a Breaking Change to MDS Components?
Yes. While the only design changes are in the fonts and typography packages, all MDS components must be updated to the latest major verision to use the font. Teams should run visual QA to ensure there are no changes to layout, but we do not anticipate any significant issues.
Other than the font, there are no design changes related to this update. If your team is currently using an older version of a given component, there may be some refactoring required to update to the latest version. For teams that have stayed up to date with the system, this should not be an issue.
Does this update include Morningstar Chart Elements (MCE) as well as MDS?
Yes.
Are there any components that will NOT support Morningstar Intrinsic?
Legacy libraries like morningstar-design-system and Morningstar Base Charts (MBC) will not receive any updates.
Where can I get more information?
For more information see this FAQ
